In many cases, just refreshing the page is not enough to load the latest version of the CSS files, thus failing to show you the pages with the latest (and intended) style.
There are various ways depending on your OS and browsers to do a cache refresh. One example is:
But, it seems that we do not have a simple procedure if you are using iOS or Android.
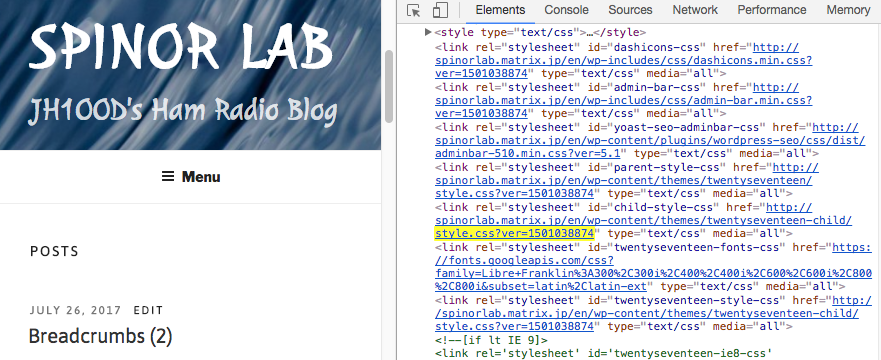
One method, which I use here, is to give a new version number to the CSS files each time they are rewritten. In the figure, the file modification time, represented in UNIX time, is used as a version number. The line highlighted in yellow reads:
<link rel="stylesheet" id="child-style-css" href="https://spinorlab.matrix.jp/en/wp-content/themes/twentyseventeen-child/style.css?ver=1501038874" type="text/css" media="all">
A short PHP program hooked to your WordPress will take care of the things automatically.